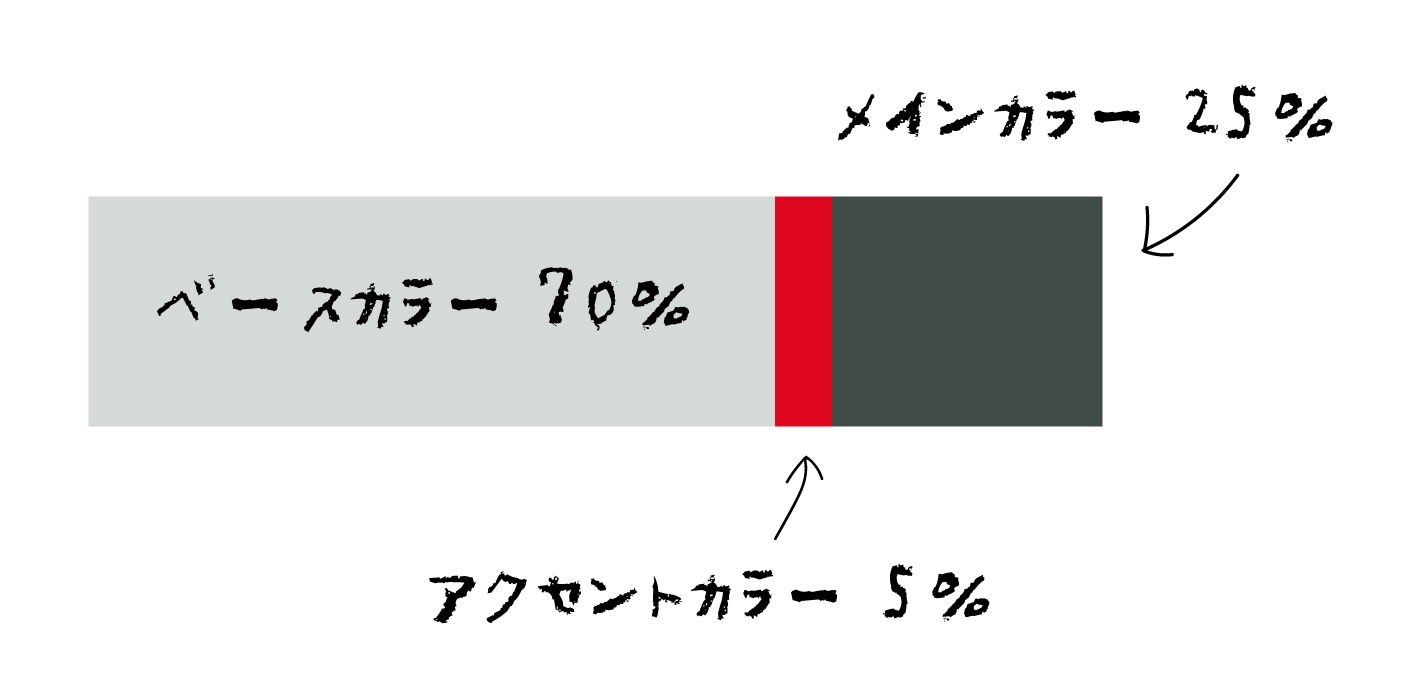
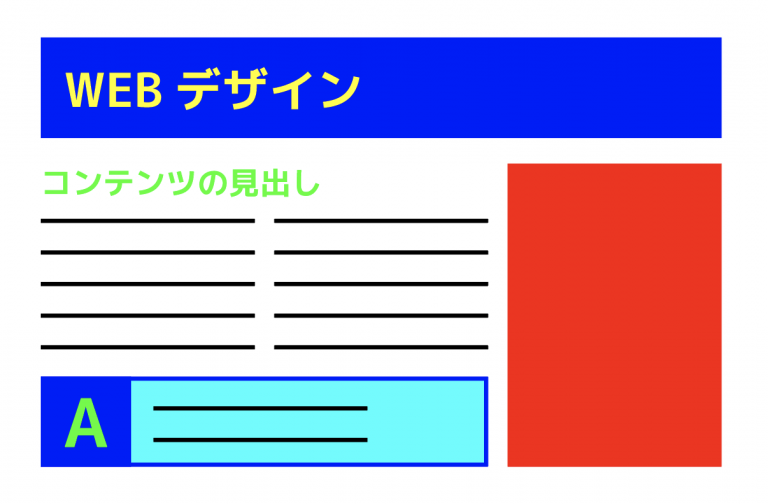
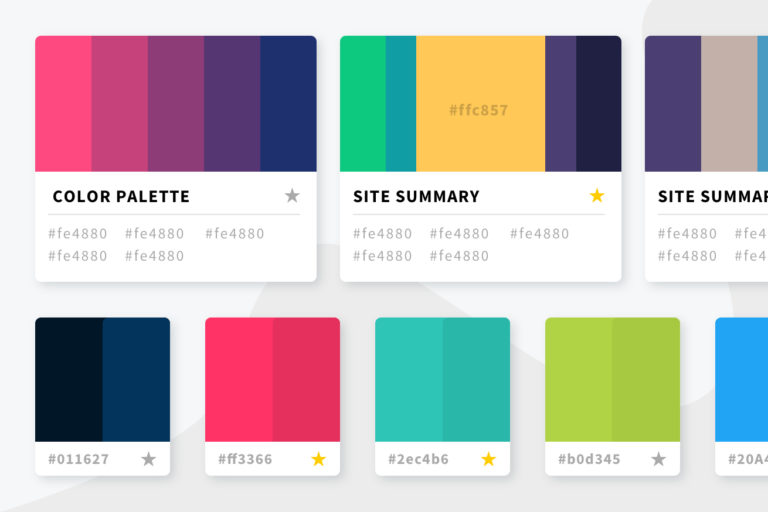
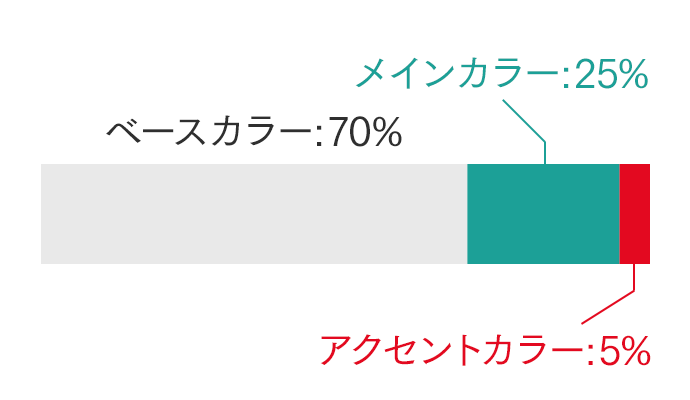
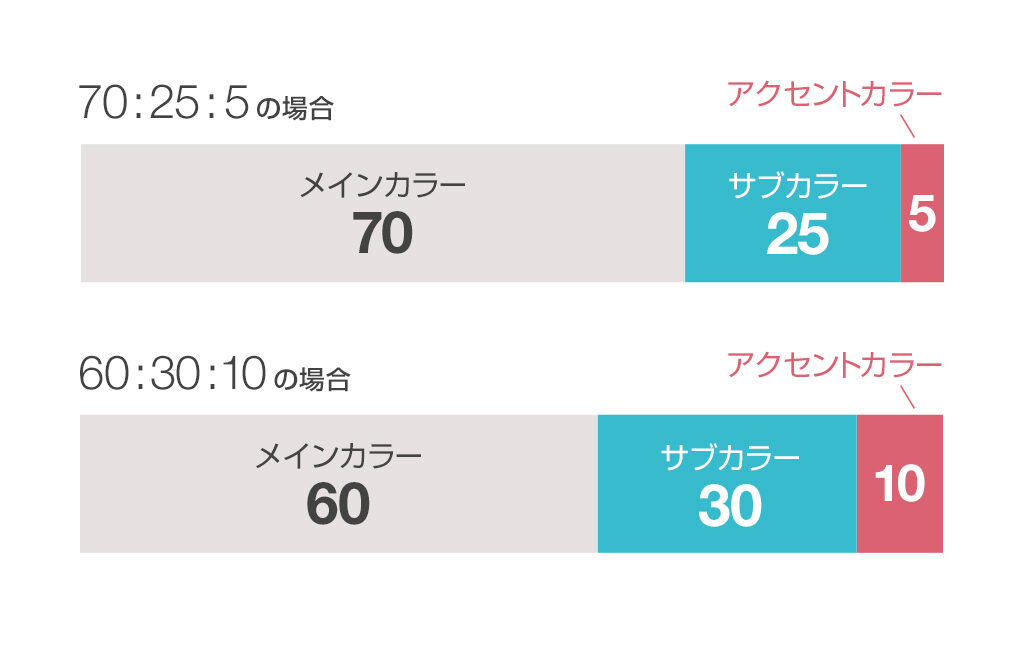
ホームページは 1ベースカラー 2メインカラー 3アクセントカラー の3色の構成されており、これらは配色やデザインを考える際の土台となります。 この記事では今ご覧いただいているCMSproのサイトを例にして解説します。
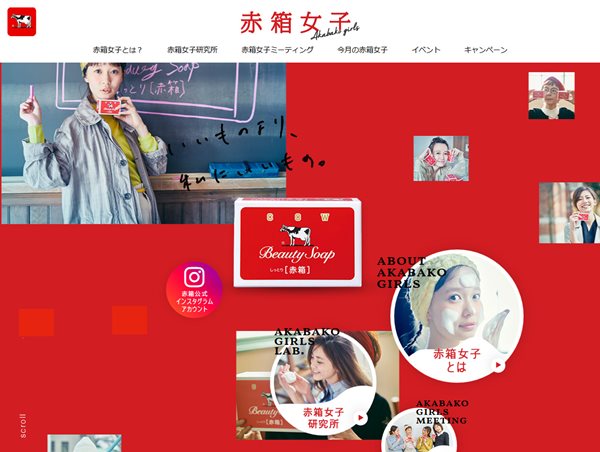
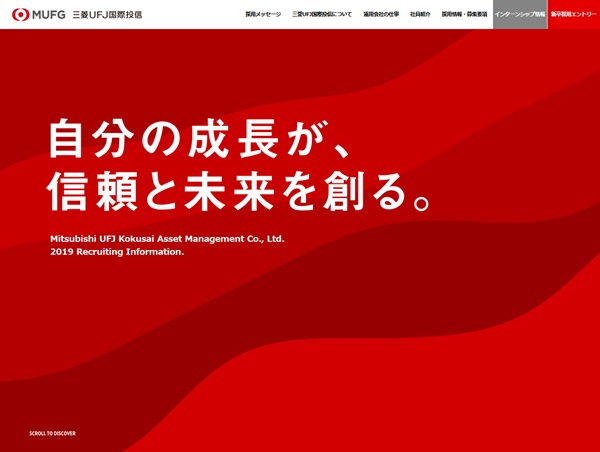
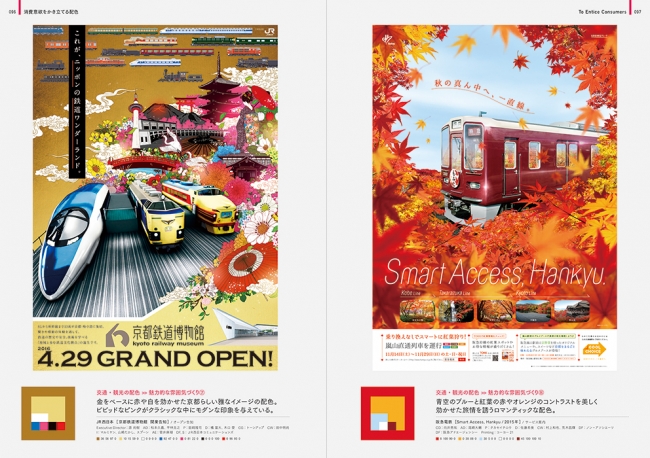
赤 デザイン 配色- 組み合わせ別! 2色のアクセントカラーをうまく使っているサイトまとめ こんにちは。 Webデザイナーの斧山です。 今回はWeb配色のお話です。 当たり前ですが、配色はサイトの雰囲気を決定づける重要な要素です。 ほんのちょっとの色味の違いや露出度 デザインを人が見たときのインパクトを左右するのは構図とともに色も重要な影響を与えます。今回はその中でも赤についての知識をお伝えします。 │ おすすめデザイン学校 評判・口コミ
赤 デザイン 配色のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
 | ||
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 | ||
「赤 デザイン 配色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |
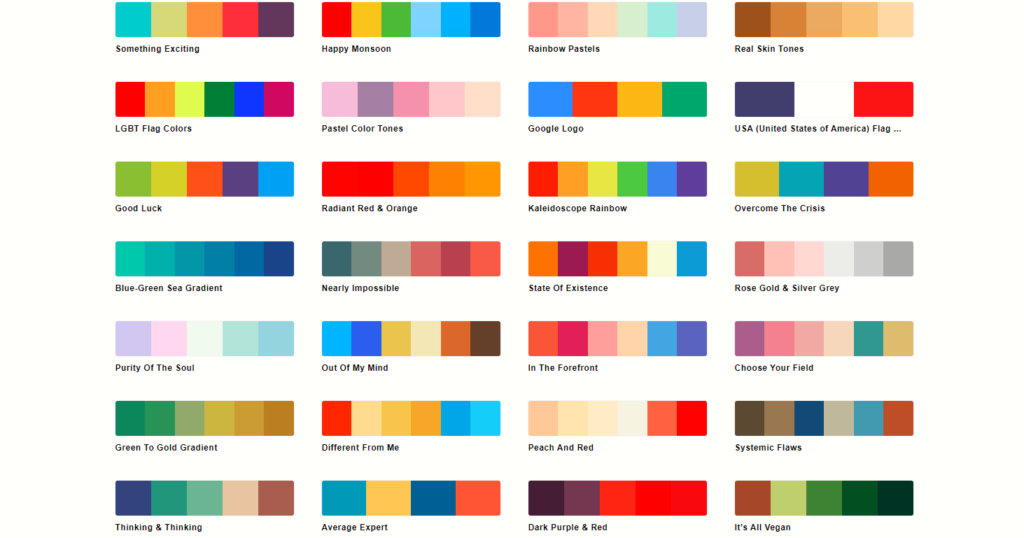
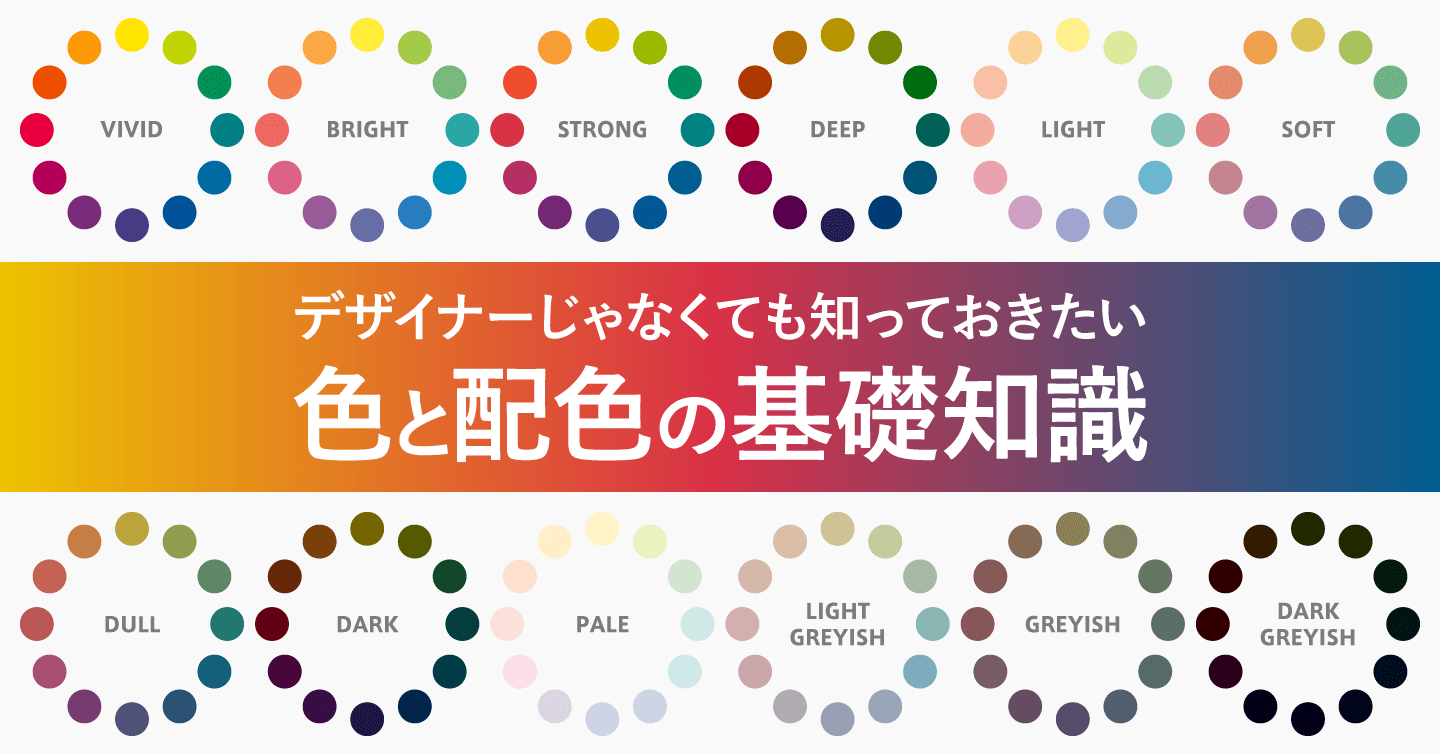
配色パターン100のアイデアまとめ 色の図鑑はいかがでしたか? あなたの好みの色は見つかりましたか? この記事が、デザインについて分からない方のお役に立てたらな。 と思って ファッションや小物で人気の赤色、身につけている方も多いでしょう。 赤色にはどんな色が相性が良いかご存知ですか? 今回は赤に合う色とコーディネイト、赤色のおすすめデザインをご紹介します。 意外な組み合わせが見つかるかもしれませんよ。
Incoming Term: 赤 デザイン 配色,




0 件のコメント:
コメントを投稿